为什么Administrator这么长!我一直在思考这个问题。一年前我照着都能打错它,现在闭着眼睛都能拼出来。我看到Administrator就想吐!!(虽然最近我被告知其实可以延长session的有效时间啊混蛋,但是,这已经改变不了我讨厌Administrator的事实了)
所以忍无可忍的我,前段时间攒着午休时间写了个Chrome插件。原本是想它帮着自动填,可无奈一直没成功(某web用的什么组件啊混蛋!什么?自动填表?账号记录?那是咩啊。。统统没有啊混蛋!)
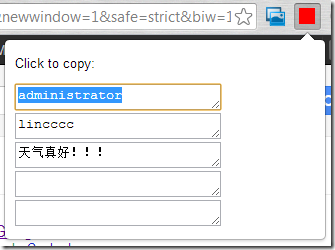
结果最后它就成了个复制用的记录栈。Sign,好歹只要Ctrl+V了是不。。
双击自动复制。选中文字可右键加入记录栈,顶掉不太常用的。也可以手动修改记录。
图标做一个操作就会变一下,其实没什么意义,同是写着玩的。。
说起来合用的现成插件一定是能找到的,不过自己写着好玩。也是边学边做,好在Chrome插件开发上手超简单,官方的开发指南,照着做一遍,其余的查查Guide和Sample。这里分享个微妙的好地方,英文苦手的话,360翻译了google的开发文档,戳我。
最后,顺便分享几个点:
1. Chrome复制选中文字
1: // copy from text area
2: e.target.select();3: document.execCommand('copy');
2. 右键菜单
我没做得复杂,copy hyperlink也还没写完。想知道的更多的话,官方文档里查contextMenus,记得有个sample写得很详细。
1: var selectionMenu = chrome.contextMenus.
2: create({ "title": "Copy to Stack", "contexts": ["selection"],
3: "onclick": selectionOnClick });


No comments:
Post a Comment